Email designers all over the world lose sleep about this one, frustrating topic: Fonts.
The modern web has come such a long way in terms of how it supports designers in leveraging beautiful, on-brand typography for web and mobile experiences.
But, the email channel has lagged behind for years.
This post explores the realm of what's currently possible when using web fonts for email marketing design, alternate strategies for creating on-brand experiences, and the latest data on email client support for custom fonts.
Let's get into it.
What are web fonts
Web fonts are custom fonts used on web pages and in emails to create a consistent look and feel across all devices and browsers.
Historically, designers could only use a small number of "web-safe" fonts that were pre-installed on most computers. This made it challenging to design consistent brand experiences across web, mobile, and other marketing channels. Web-safe fonts often feel less refined than custom web fonts.
While web fonts have become a popular way to create unique and engaging designs on websites, they have limited support in the email channel. This is because email clients have varying levels of support for web fonts, and many legacy email clients don't support them at all.
However, some clients do support web fonts, such as Apple Mail, Outlook for Mac, Thunderbird and Android mail.
If you still want to use web fonts in your email marketing, there are a few options to consider and we'll explore each one more deeply in the post below.
Web fonts vs web-safe fonts
There are two types of fonts that you can use in your emails: web-safe fonts and web fonts.
These two categories of fonts were originally established for web browsers. However, most modern browsers are compatible with web fonts.
Unfortunately, email clients have been quite slow to implement web font compatibility. This means that you need to take a strategic approach to choosing which email fonts you use.
This is why the web fonts vs. web-safe fonts distinction is important.
Web-safe fonts
Web-safe fonts are fonts that are included with most operating systems. Emails with web-safe fonts simply call the font they need from the email recipient’s operating system when the email loads.
And—since most operating systems have these fonts,—your email will most likely display perfectly. If you’ve been wondering what fonts are safe for email, the short answer is web-safe fonts.
It’s “safest” to use these fonts if you want to make sure your email displays as intended. That’s why they’re called “web-safe fonts.”
However, not all web-safe fonts are created equal. Some web-safe fonts are less safe than others, because they’re not supported by some operating systems.
For example, Avant Garde is considered a web-safe font. But it’s supported by less than one percent of Mac OS installations and zero percent of Windows installations.
We’ll cover the best fonts for email shortly. But you can see which web-safe have the best operating system support over at CSS Fonts.
Web fonts
Web fonts, on the other hand, are retrieved from a server when the email loads. Getting the font from a server isn’t the core problem with web fonts, though.
The main issue is that many email clients don’t support web fonts.
But there are a lot more web fonts than there are web-safe fonts. So many, in fact, that web fonts are commonly called “custom fonts” (we’ll refer to web fonts as custom fonts whenever it’s necessary for clarity).
The traditional method for using web fonts was to put your favorite web font in an image. Then put that image into your email. Unfortunately, this can cause terrible display issues if an image doesn’t load.
On the bright side, there are ways to use web fonts in your emails. But just using the best web font implementation isn’t quite enough. As we mentioned earlier, you need to be strategic about your font selection.
What are the best fonts for email?
The best strategy for using fonts in your emails is to build your emails so that they display correctly with a web-safe font and view custom fonts as an enhancement. That way, your email will look great, regardless of whether or not the recipient is using a web font compatible email client.
The good news is that there are quite a few web-safe fonts. So you can still create unique branding and email designs with just web-safe fonts.
These are some of the best fonts for email from the web-safe fonts library:
- Verdana
- Trebuchet MS
- Arial
- Calibri
- Tahoma
- Times New Roman
- Palatino
- Georgia
- Lucida Bright
- Courier New
- Lucida Sans Typewriter
- Open Sans (Gmail)
- Roboto (Gmail)
These are the best fonts for email because they’re included in most Windows, Android, macOS, and iOS installations. So they’re most likely to display in your emails.
Additionally, there’s a built-in mechanism for using web fonts and defaulting to a web-safe font if the recipient’s email client does not support web fonts. Gmail also presents a special case. We’ll cover all of this when we talk about the nuts and bolts of using web fonts in email.
First, there’s a reason why using web fonts isn’t a bad idea.
Why use web fonts in your emails?
If web-safe fonts are so much more likely to display correctly in emails, why use web-safe fonts at all? The main reason is branding.
Companies want their emails to stand out. And using web fonts is a great way to ensure that you’re not using the same fonts in your emails as another company.
This is a perfectly viable reason to use web fonts. The more you can differentiate yourself from competitors, the more attention you’ll get. And using a uniquely recognizable font is a cost-efficient way to set your emails apart from other marketing emails.
That’s why you need to know how to use web fonts in email. That’s also probably why you’re here.
So here it is.
How to use web fonts in an email?
The key to using web fonts in email is to make sure that your custom font matches a web-safe font in terms of size, font weight, and spacing. Then use the matching web-safe font as your fallback font (more on that further down).
Build your emails so that they display correctly with both fonts. That way, your emails will look good, no matter which font shows up.
Additionally, it’s important to consider all the languages you use in your emails when you choose a custom font.
This isn’t an issue if you only send emails in English. But, if you choose a web font that doesn’t have all the special characters needed to display a language (for example Romanian has ă ș ț î â), your emails will always revert to using a web-safe font in that language.
That’s the high-level explanation. Here’s how to use web fonts in email, step by step.
Email client support for web fonts
Even if you build your emails to work correctly with web-safe fonts,
it’s still important to get an idea of how many of your subscribers are going to see your custom font.
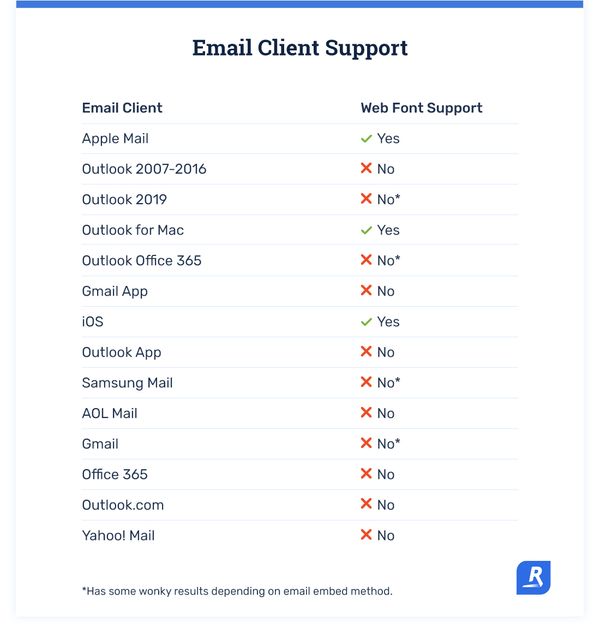
These are the email clients that support web fonts:

And here is our most recent 2022 email client market share data:
.jpg)
This gives you a rough idea of how many of your subscribers are using a web-font-compatible email client. And it gives you a better understanding of how important it is to make sure your emails display correctly, even if your custom font isn’t supported.
How and where to get web fonts
The first step is to select a font. There are a lot of places to get web fonts. But, the most important thing is to make sure you get the correct web font licensing.
Licensing
Licensing is a big deal with web fonts. Licensing violations can be expensive. And using web fonts in email presents a unique licensing situation.
Web fonts are designed to be used on websites. And their licensing reflects that. Most web font licenses are for using the font on websites and mobile apps.
Using web fonts in email is considered distributing the fonts, which is against the typical End User Licensing Agreement (EULA) for web font licenses.
You can use web fonts in email. But you must ensure that your license to use a custom font includes using the font in email. You may need to contact the web font provider to get a license that includes using the font in email.
These are some web font providers that offer email licenses for their fonts:
- Google Fonts (Free)
- Adobe Fonts
- Commercial Type
- MyFonts
- Production Type
- Fontspring
- Optimo
- Typotheque
- Process Type Foundry
- Type Network.
Once you have the proper email license (or licenses), you can embed web fonts in your emails.
Embedding web fonts in emails
It’s relatively easy to embed web fonts in your emails. There are a few ways to do it. And there’s usually not even a ton of code to write.
Here’s how it works.
Get your font file URL
In most cases, your web font will be hosted on the web. And it gets retrieved from the web when your email loads.
You can also host a web font on your own server. But, you’ll have to use a public URL, even if you host the web font you want on your own server.
Short story: You’ll need a URL, regardless of where you get your web font from.
Import web fonts in one of three ways
Once you have your URL, you need to plug it into one of three web font import methods.
1. <link>
<Link> is the import method that we use most often here at Rejoiner. That’s because it’s quick and simple.
To import a font with <link>, put the <link> command, with your font URL near the top of the email <head>, like this:

Replace the URL in this example (https://fonts.googleapis.com/css2?family=Roboto&display=swap) with the URL of your web font.
2. @import
The @import method is about just as simple as the <link> method. Put this line of code between the <style> tags in the <head> of your email:

Again, replace the URL in this example (https://fonts.googleapis.com/css2?family=Roboto&display=swap) with the URL of your web font.
3. @font-face
@font-face is the most complex method of importing web fonts.
But it’s the only import method that enables you to choose which file format to import (.woff, .woff2, .svg, .eot, and .tff). .woff and .woff2 are the most common web font file formats because they have the best support in email.
And, @font-face enables you to specify which file format you import, it can give you the best chance that your web font will display correctly in your emails, rather than using your fallback font.
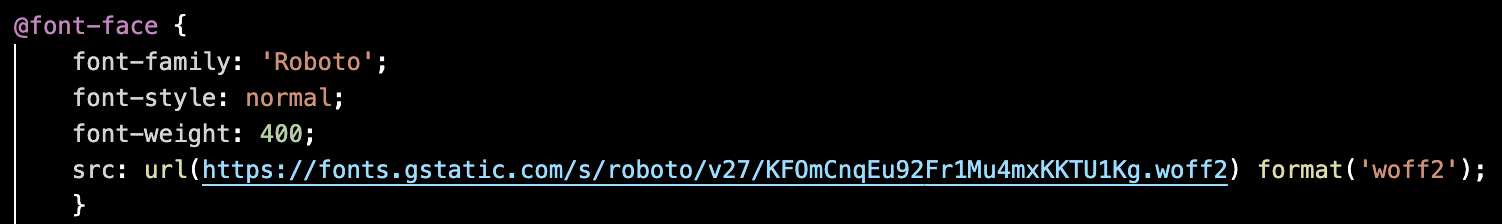
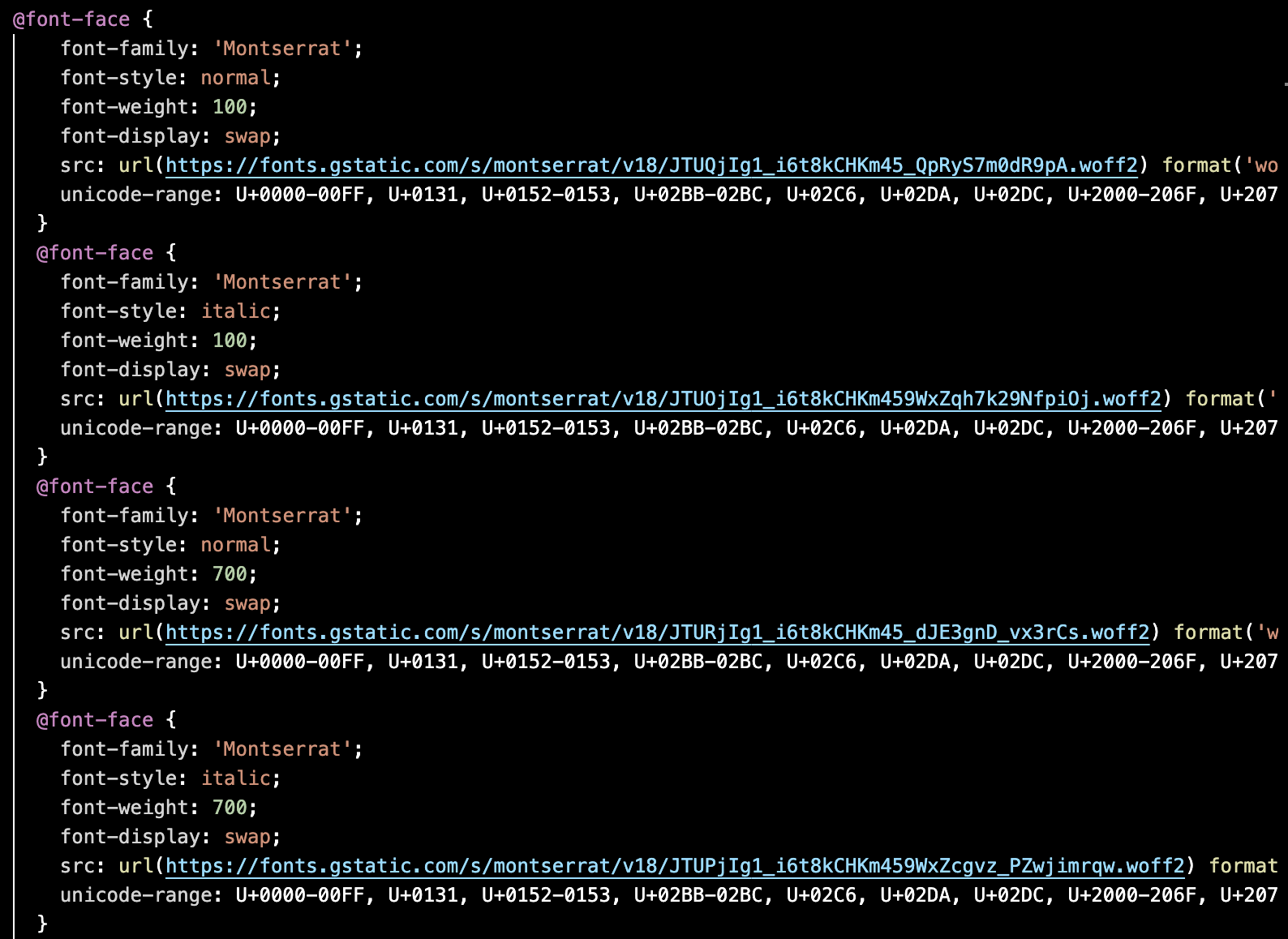
The @font-face import code looks like this:

As you can see, you need a bit more information about your font to use the @font-face import method. You can find the information you need in the CSS stylesheet for the web font you’re using.
If you’re using Google fonts, getting this information is pretty easy.
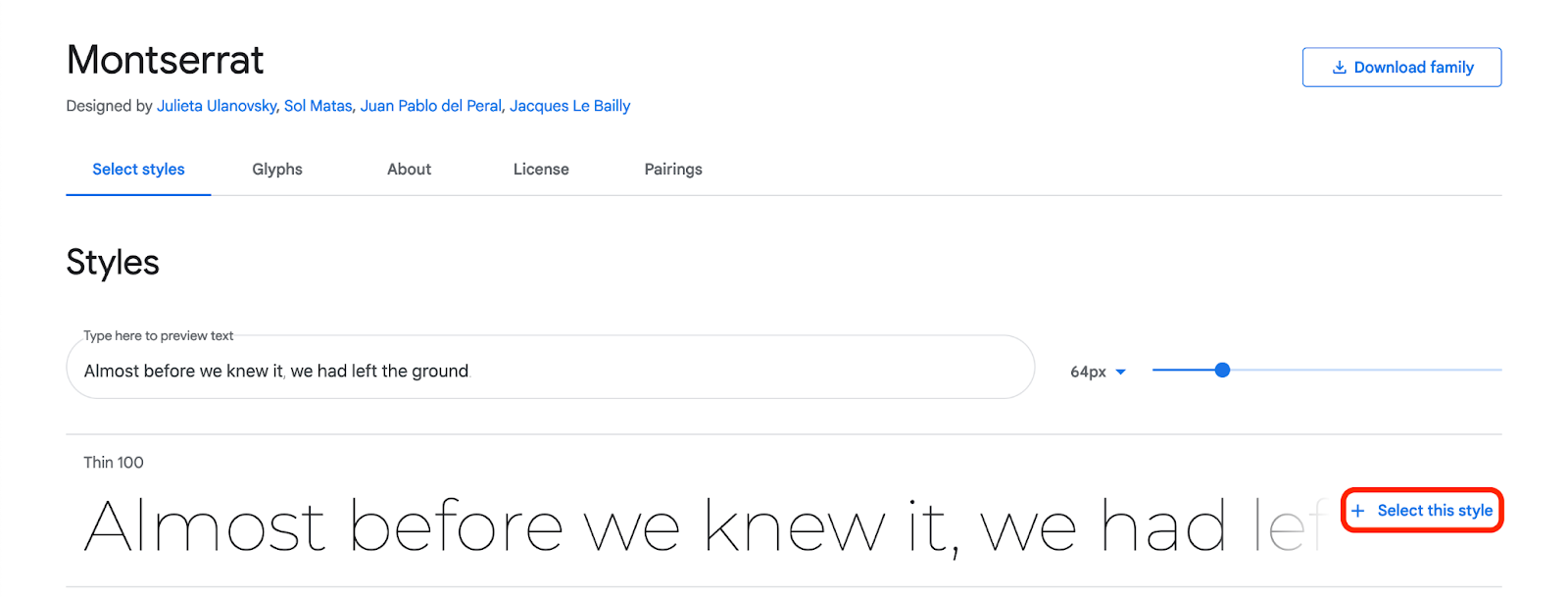
- Go to Google Fonts.
- Choose a font you want.
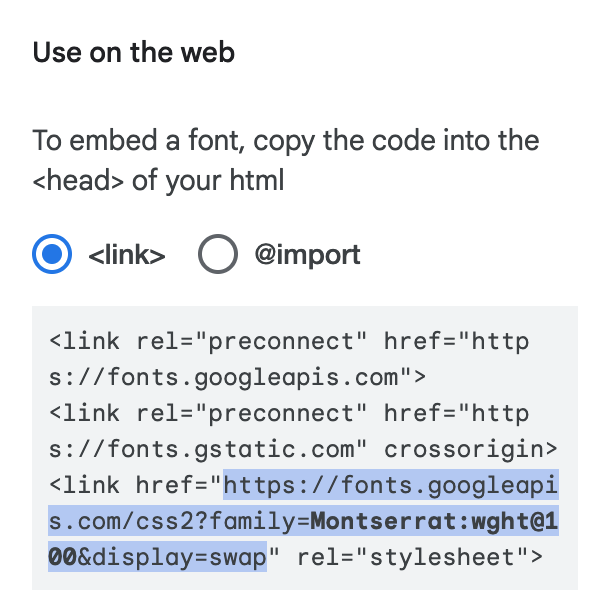
- Click +Select this style

- This will open a pop out with some code. Leave the <link> method selected. Copy the web font URL.

- Paste that URL into your browser address bar. This will take you to the CSS stylesheet for the font.
- Copy the /* latin */ code snippet.

- Paste the @font-face code snippet between the <style> tags in your email <head>.

This will import the web font with the correct file format and font characteristics (style, weight, display).
Then there’s one other aspect of importing fonts using @font-face: applying bold and italic styles.
Apply bold and italic styles the right way
The short explanation is that the best way to use bold and italic with the @font-face import method is to import the italic and bold versions of your web font, rather than letting the email client apply the italic and bold styles.
This creates a @font-face import stack that specifies the URL for each style.
You’ll have to follow the instructions for finding the @font-face snippet in the style sheet for the bold and italic versions of the web font you want to use. The end result will look something like this:

Basically, you’ll use a separate @font-face import command for each bold and italic style you use in the email.
That way, when you call up your font like this:

It will pull the true bold and italic versions of your custom font. And the proper bold and italic style of your fallback font will be displayed if your custom font cannot be shown.
Choose the best fallback font
You probably noticed that the Verdana font is included in the font style line of the code above. In this example, Verdana is the specified fallback font.

If the custom font, Roboto, can’t be displayed because the recipient’s email client doesn’t support that font, it will automatically use Verdana instead.
If you do not specify a fallback font, the email client will choose a web safe font for you, if your custom font cannot be displayed. That’s why it’s important to specify a fallback font in your email code.
The key to choosing a fallback font is to use a fallback font that’s the same style as your web font. Or—since we think it’s best to assume that your web safe fallback font will be displayed—choose a web font that’s the same style as your fallback font.
Either way, both your web font and your fall back font should be sans serif fonts. Or both should be serif fonts. Avoid using a serif font for your web font and a sans serif font for your fallback font, and vice versa.
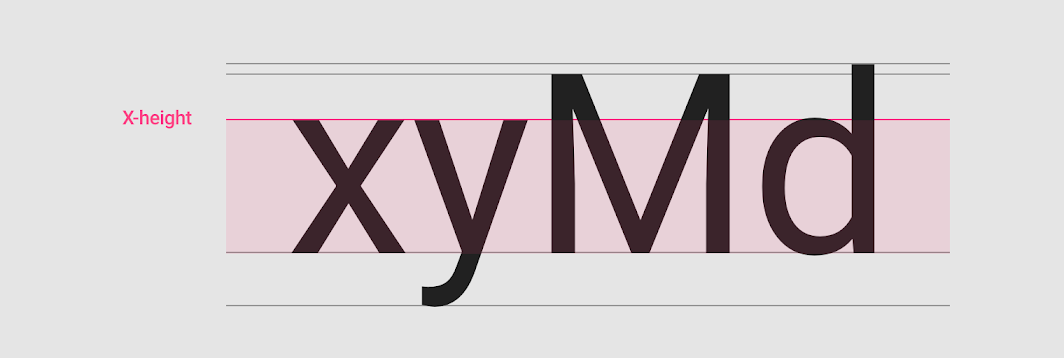
Additionally, it’s best to use a web font, and a fallback font that have the same x-height. The x-height of a font is measured based on the height of the lowercase “x” in that font, and it determines the vertical height of the font.

If you use a web font and a fallback font that have different x-heights, your email design may not display correctly with either your web font or your fallback font.
Using web fonts for Outlook
Unfortunately, Outlook only has sporadic support for web fonts.
If you import your web font with <link> or @import, older versions of Outlook (everything before Outlook 2019) will default to Times New Roman, regardless of which fallback font you specify. And, even if you use the @font-face import method, Outlook will still sometimes convert your web font to Times New Roman.
Fortunately, you can code your emails to work better with Outlook email clients.
The fix for Outlook is to use MSO conditionals. Using MSO conditionals basically just causes outlook to ignore your web font import and use your selected fallback font.
An MSO conditional is a couple of lines of code that go before and after your web font import method.
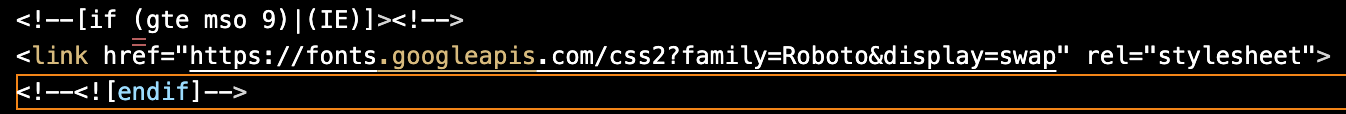
<!--[if (gte mso 9) |(IE)]><!-->
<!--<! [endif]-->
Paired with the <link> import method, an MSO conditional looks like this:

Technically, you don’t need an MSO conditional for Outlook 2019 and newer versions. But the MSO conditional makes your emails compatible with all the versions of MS Outlook. And an MSO conditional won’t cause problems in newer versions of Outlook.
So it’s a good practice to include an MSO conditional if you import web fonts with <link> or @import.
If you import web fonts with @font-face, it’s wise to add a line to specify a fallback font that Outlook will use, rather than defaulting to Times New Roman.This is the line of code:
mso-font-alt: ‘Arial’;
This line of code is inserted at the end of your @font-import statement.

@font-face seems to work more reliably in Outlook. But it doesn’t work perfectly all the time. Your emails will display more reliably if you include this line of code with your @font-face import.
Outlook is a relatively popular email client. Therefore, coding your emails to maximize Outlook compatibility will ensure that your emails display correctly for a large swath of your email subscribers.
Using web fonts for Gmail
The short version of using web fonts for Gmail is that Gmail does not support web fonts. In fact, Gmail is one of the most restrictive email clients, in terms of custom fonts (strange, considering Google hosts a web font repository). Only Roboto and Open Sans work in Gmail.
However, there is some confusion about this, because Gmail will display a web font if that font happens to be installed on the recipient’s computer. This has caused some myths around which web fonts work in Gmail.
The reality is that you should design your emails to display correctly with Roboto or Open Sans, if you want to guarantee that your emails will look right in Gmail.
Take your emails to the test bench
Speaking of guaranteeing that your emails look right, you should always test your emails to make sure they look right, regardless of how you import web fonts and even if you stick with web safe fonts.
Create a seed list and conduct seed list testing to verify that your emails display correctly in all email clients and on a variety of devices. Seed list testing also verifies that your email deliverability is on track.
Also, supplement your seed list testing with a pre-send testing tool like Litmus. This enables you to make sure your emails display correctly on all devices and email clients, even the ones you don’t have direct access to (most of us don’t have every type of phone on hand).
Ultimately, using web fonts in email is just a matter of thoughtful email design and taking the right approach to implementing your web fonts.
That way, you get the benefits of custom fonts when it’s possible. And subscribers with email clients that don’t support web fonts will still get a great email experience.
What to do now
Did this article about how to use web fonts in email help you with your email marketing? Sign up for more posts just like this one.
Book a call to discover how much easier email development is when Rejoiner handles all this for you.






